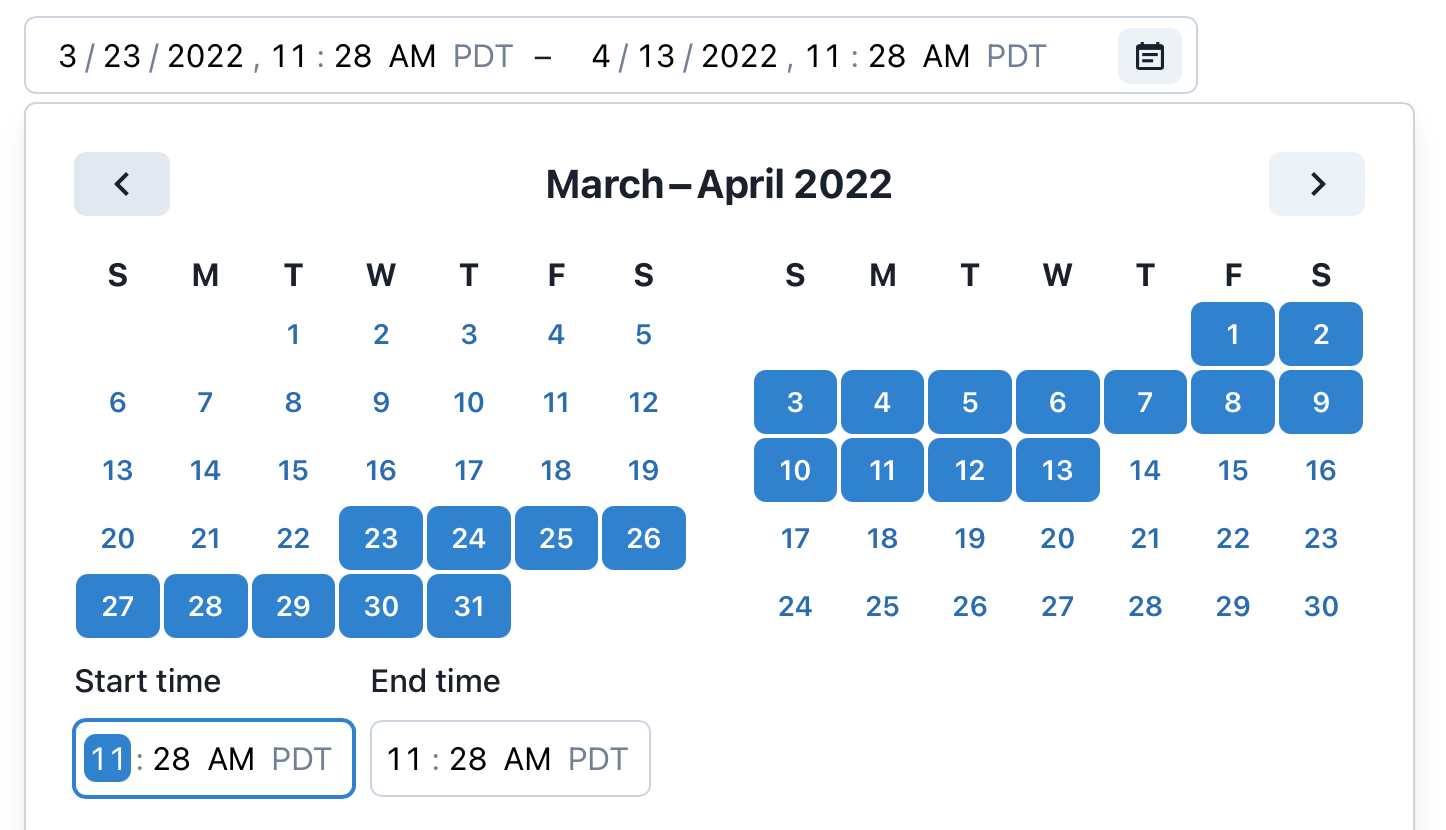
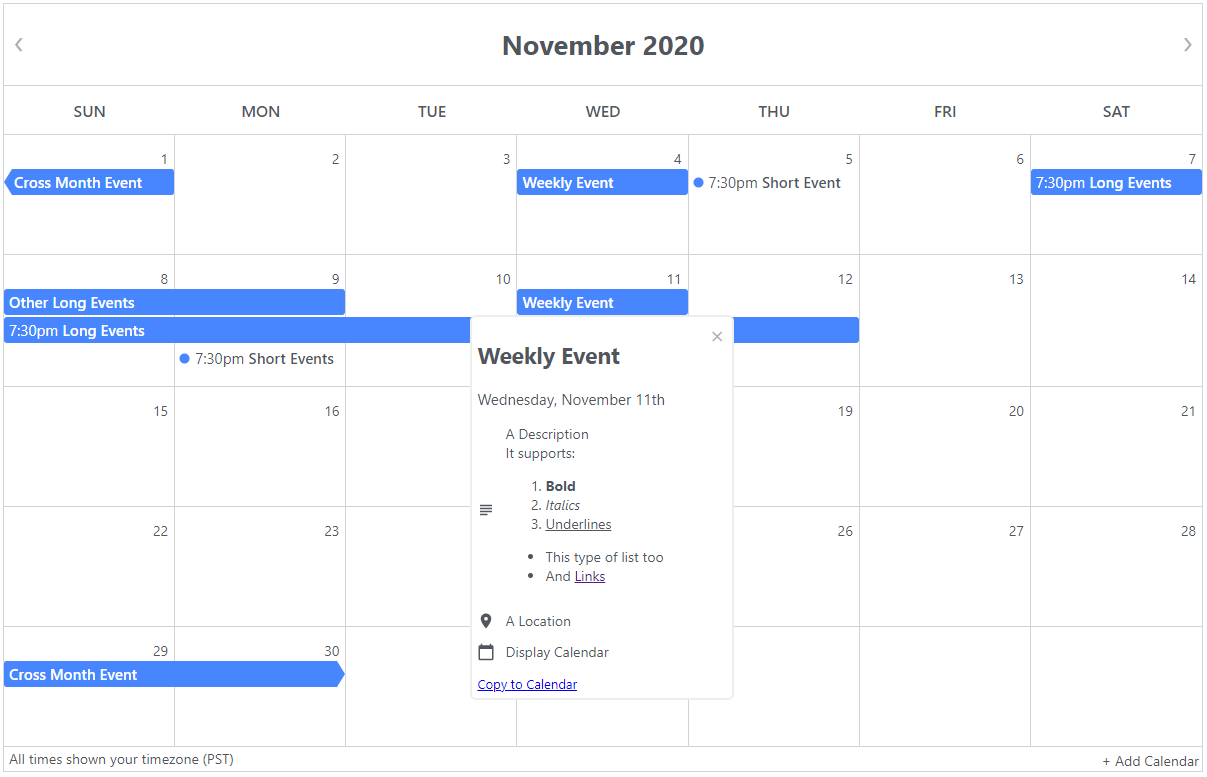
React Aria Calendar - reacteventcalendar examples CodeSandbox, Having a calendar in your web application is a way to implement this. React aria offers a flexible and scalable api that lets you dive as deep into the details as you like. useCalendar React Aria, A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to. Pick days, months, years, or even decades.
reacteventcalendar examples CodeSandbox, Having a calendar in your web application is a way to implement this. React aria offers a flexible and scalable api that lets you dive as deep into the details as you like.

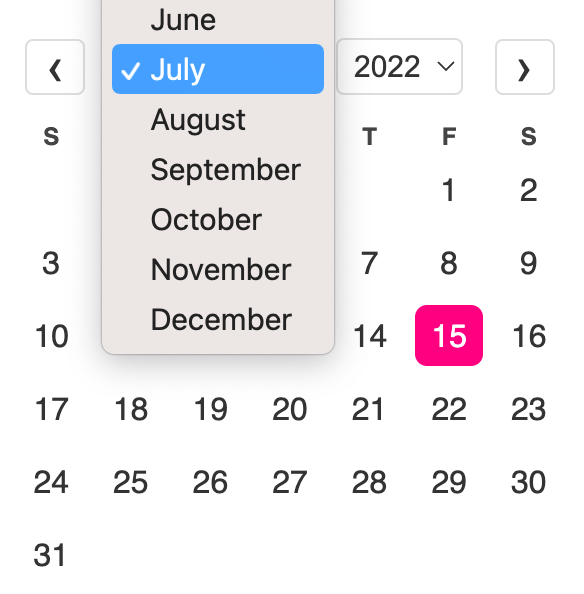
A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to.

Build accessible components with React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react.

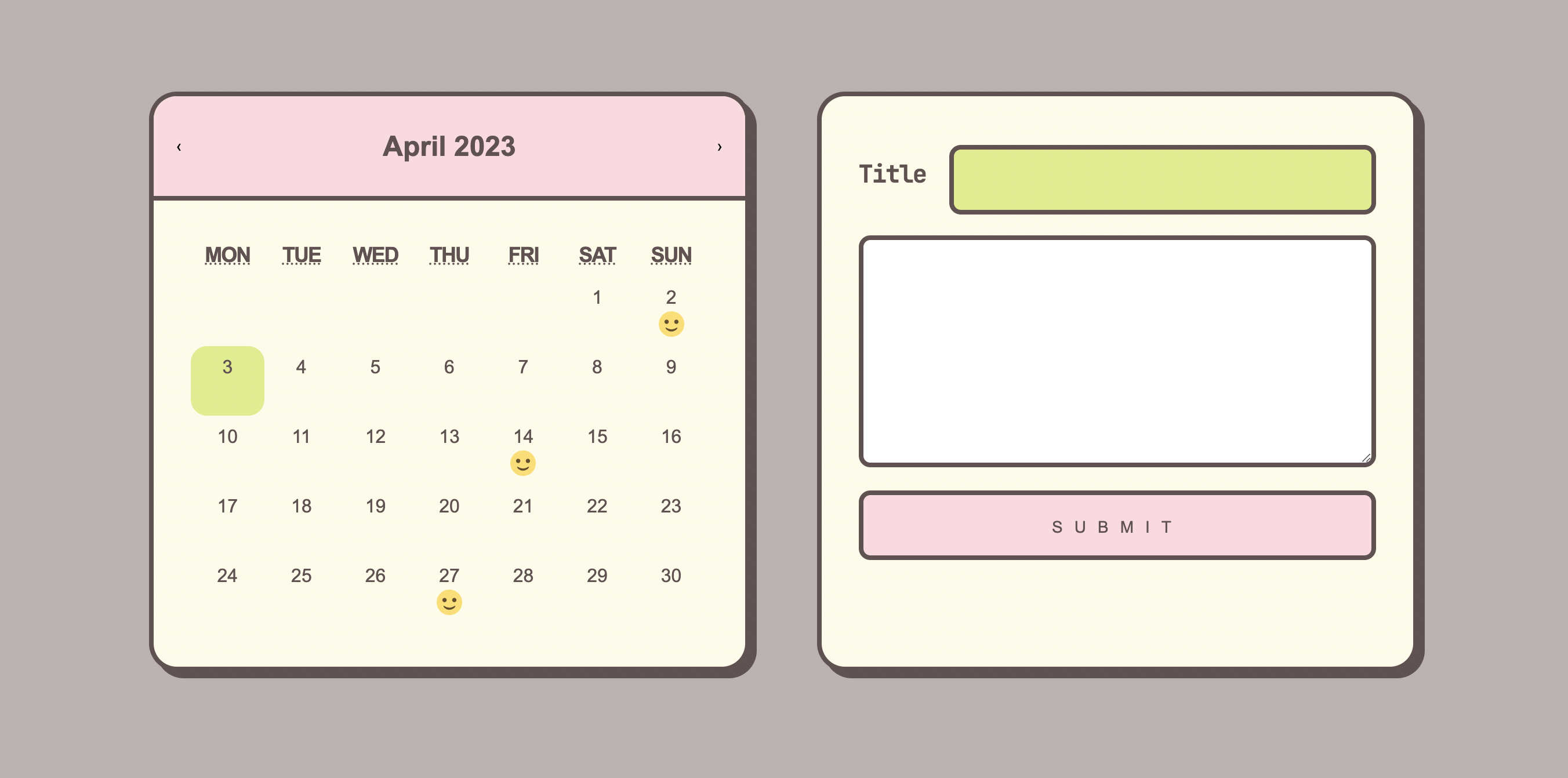
React Calendar How to Build a Reusable Cal CopyCat Blog, Provides the behavior and accessibility implementation for a calendar component. A calendar consists of a grouping element containing one or more date grids (e.g.
useDateRangePicker React Aria, Having a calendar in your web application is a way to implement this. Spectrum ui components in react.

10 Best Calendar Components For React & React Native Apps ReactScript, Export interface ariacalendargridprops {/** * the. Spectrum ui components in react.

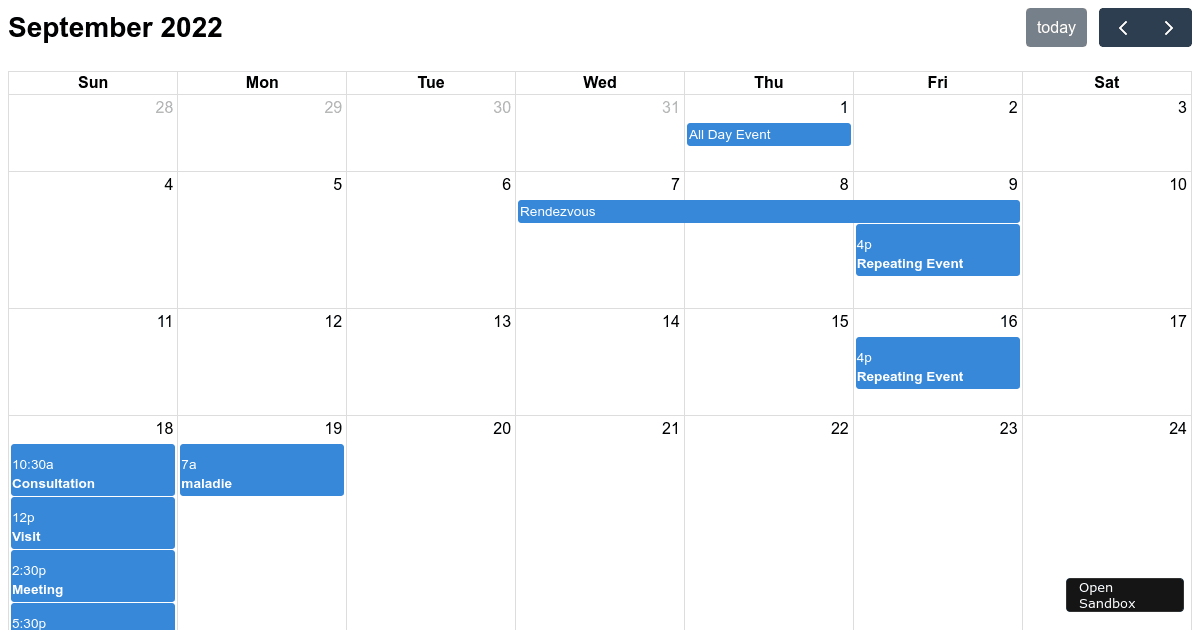
React Aria Calendar. 57 rows ultimate calendar for your react app. This tutorial will show you how to create a simple reusable calendar component that you can use on your calendar page in any.

Calendar React, Click any example below to run it. Pick days, months, years, or even decades.

Get started with React Aria, Spectrum ui components in react. Months), and a previous and.

React Event Calendar DayPilot Documentation Scheduling Components, Months), and a previous and. A date field can be built using , but this is very limited in functionality, lacking in internationalization capabilities, inconsistent between browsers, and difficult to.
A calendar consists of a grouping element containing one or more date grids (e.g. Spectrum ui components in react.